22 releases
| 0.6.0 | Oct 8, 2024 |
|---|---|
| 0.5.0 | Jan 12, 2024 |
| 0.4.0 | Dec 13, 2023 |
| 0.3.2 | May 26, 2023 |
| 0.0.0 |
|
#24 in Visualization
345,195 downloads per month
Used in 851 crates
(60 directly)
12MB
296K
SLoC
Aquamarine
Compiler support: this crate requires rustc 1.38.0 or newer
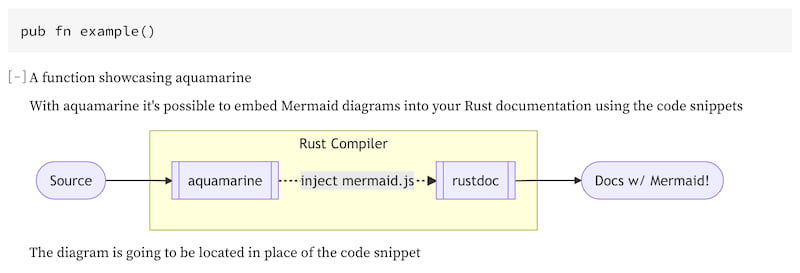
Aquamarine is a procedural macro extension for rustdoc, that aims to improve the visual component of Rust documentation through use of the mermaid.js diagrams.
#[aquamarine] macro works through embedding the mermaid.js into the generated rustdoc HTML page, modifying the doc comment attributes.
To inline a diagram into the documentation, use the mermaid snippet in a doc-string:
#[cfg_attr(doc, aquamarine::aquamarine)]
/// ```mermaid
/// graph LR
/// s([Source]) --> a[[aquamarine]]
/// r[[rustdoc]] --> f([Docs w/ Mermaid!])
/// subgraph rustc[Rust Compiler]
/// a -. inject mermaid.js .-> r
/// end
/// ```
pub fn example() {}
The diagram will appear in place of the mermaid code block, preserving all the comments around it. You can even add multiple diagrams!
To see it in action, go to the demo crate docs.rs page.

You can learn more about mermaid.js and what it can do in the mermaid's documentation MdBook
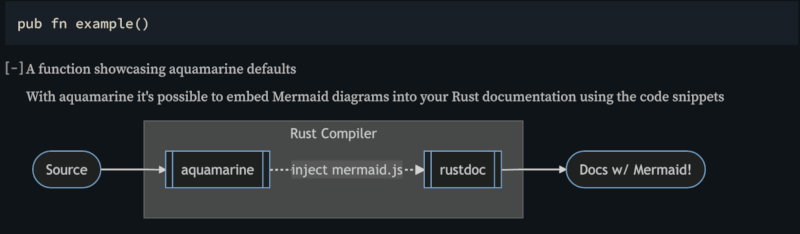
Dark-mode
Aquamarine will automatically select the dark theme as a default, if the current rustdoc theme is either ayu or dark.
You might need to reload the page to redraw the diagrams after changing the theme.

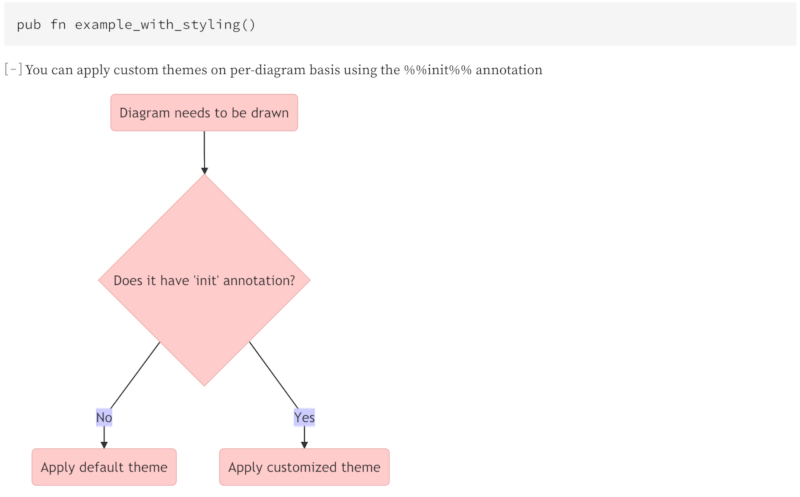
Custom themes
Theming is supported on per-diagram basis, through the mermaid's %%init%% attribute.
Note: custom theme will override the default theme
/// ```mermaid
/// %%{init: {
/// 'theme': 'base',
/// 'themeVariables': {
/// 'primaryColor': '#ffcccc',
/// 'edgeLabelBackground':'#ccccff',
/// 'tertiaryColor': '#fff0f0' }}}%%
/// graph TD
/// A(Diagram needs to be drawn) --> B{Does it have 'init' annotation?}
/// B -->|No| C(Apply default theme)
/// B -->|Yes| D(Apply customized theme)
/// ```

To learn more, see the Theming Section of the mermaid.js book
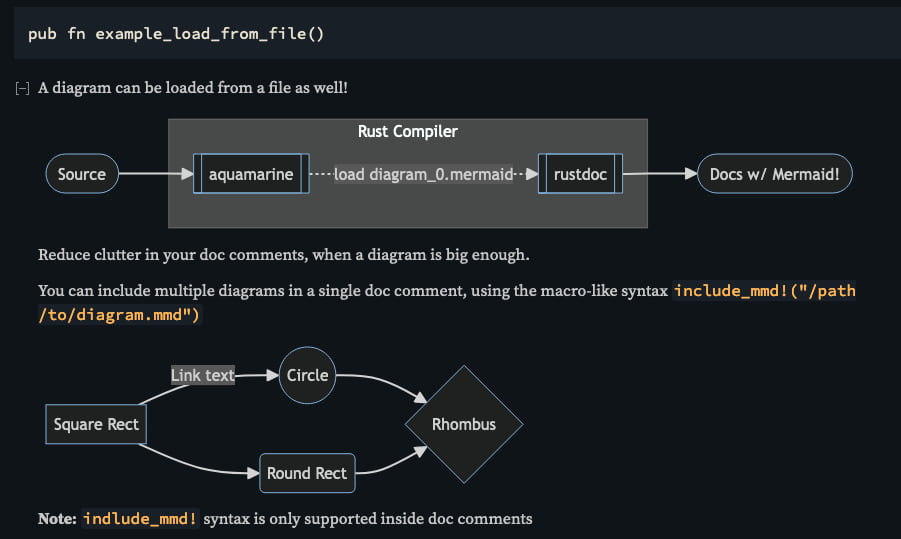
Separating diagrams from code
A diagram, or multiple, can be loaded from file to reduce clutter in the documentation comments.
#[cfg_attr(doc, aquamarine::aquamarine)]
/// My diagram #1
/// include_mmd!("diagram1.mmd")
/// My diagram #2
/// include_mmd!("diagram2.mmd")
pub fn example_foad_from_file() {}

In the wild
Crates that use aquamarine in their documentation