10 releases
| 0.2.11 | Oct 22, 2024 |
|---|---|
| 0.2.9 | Sep 17, 2024 |
| 0.2.5 | Jun 10, 2024 |
| 0.2.2 | May 21, 2024 |
| 0.1.0 | Apr 20, 2024 |
#346 in Command-line interface
Used in 2 crates
235KB
2K
SLoC
Parse ansi strings and convert them to html and svg formats
install
It is recommended to use npm, it will compress svg using svgo
npm i ansi2 -g
cargo binstall ansi2
cargo install ansi2 --features="cli"
usage
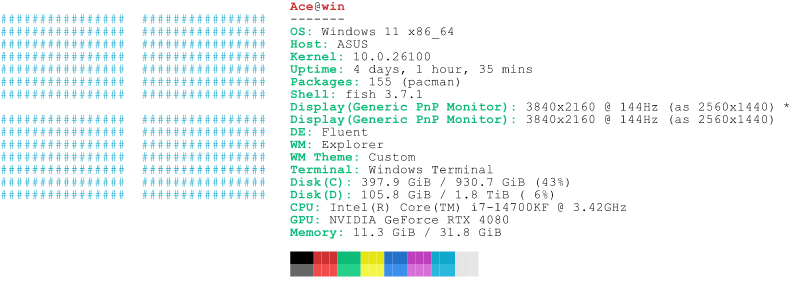
neofetch | ansi2 > ./neofetch.svg
neofetch | ansi2 --format=svg --theme=vscode > neofetch.svg
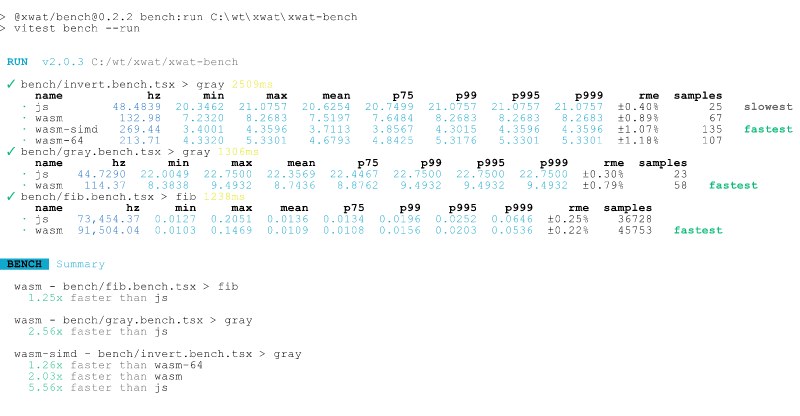
vitest bench --run | ansi2 --format=html --mode=light > bench.html
vitest bench --run | ansi2 --format=text > bench.txt
vitest bench --run | ansi2 --format=svg --mode=dark | resvg - -c > bench.png
ansi2
use ansi2::{Canvas};
let canvas = Canvas::new(s);
for row in canvas.pixels.iter() {
for pixel in row.iter() {
// draw pixel
}
}
ansi2-wasm
npm i ansi2 -g
neofetch | ansi2 > ./neofetch.svg
neofetch | ansi2 --format=svg --theme=vscode > neofetch.svg
options
format
neofetch | ansi2 --format=html > neofetch.html
neofetch | ansi2 --format=svg > neofetch.svg
theme
vga / vscode / ubuntu
neofetch | ansi2 --format=svg --theme=vscode > neofetch.svg
font
neofetch | ansi2 --format=svg --font=./font.ttf > neofetch.svg
mode
dark / light
neofetch | ansi2 --format=svg --mode=dark > neofetch.svg
example
neofetch
vitest
Dependencies
~1.1–3MB
~64K SLoC