14 releases
| 0.3.5 | Apr 26, 2024 |
|---|---|
| 0.3.4 | Apr 1, 2024 |
| 0.3.3 | Mar 28, 2024 |
| 0.3.1 | Feb 13, 2024 |
| 0.1.5 | Jan 18, 2024 |
#297 in Command-line interface
581 downloads per month
Used in 4 crates
28KB
371 lines
Tui-scrollview
tui-scrollview is a library for creating scrollable views in Ratatui.
Installation
cargo add tui-scrollview
Usage
use std::iter;
use tui_scrollview::{ScrollView, ScrollViewState};
use ratatui::{layout::Size, prelude::*, widgets::*};
struct MyScrollableWidget;
impl StatefulWidget for MyScrollableWidget {
type State = ScrollViewState;
fn render(self, area: Rect, buf: &mut Buffer, state: &mut Self::State) {
// 100 lines of text
let line_numbers = (1..=100).map(|i| format!("{:>3} ", i)).collect::<String>();
let content =
iter::repeat("Lorem ipsum dolor sit amet, consectetur adipiscing elit.\n")
.take(100)
.collect::<String>();
let content_size = Size::new(100, 30);
let mut scroll_view = ScrollView::new(content_size);
// the layout doesn't have to be hardcoded like this, this is just an example
scroll_view.render_widget(Paragraph::new(line_numbers), Rect::new(0, 0, 5, 100));
scroll_view.render_widget(Paragraph::new(content), Rect::new(5, 0, 95, 100));
scroll_view.render(buf.area, buf, state);
}
}
Full Example
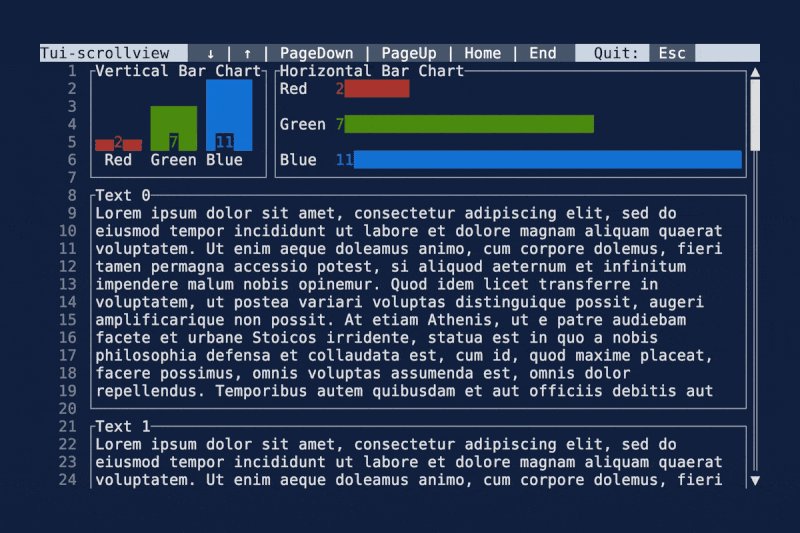
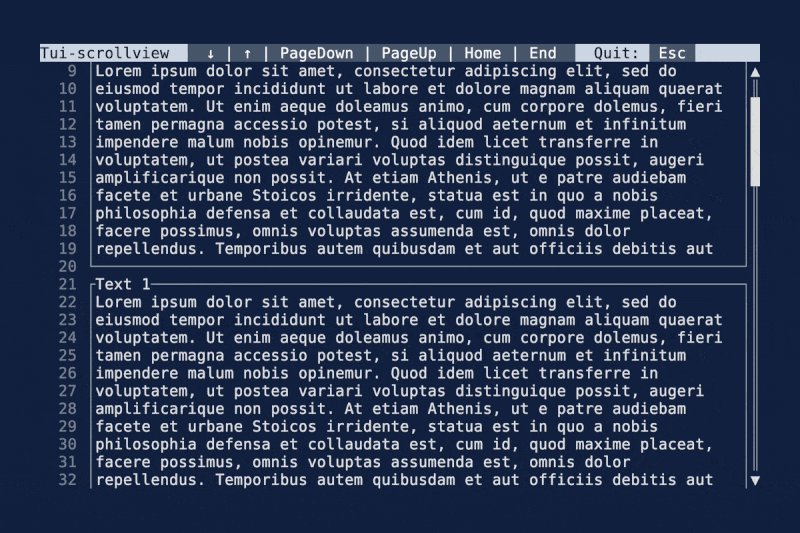
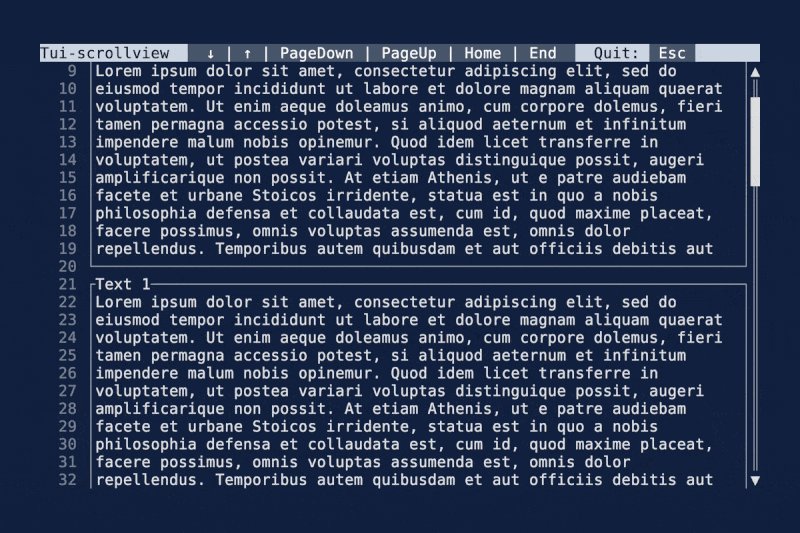
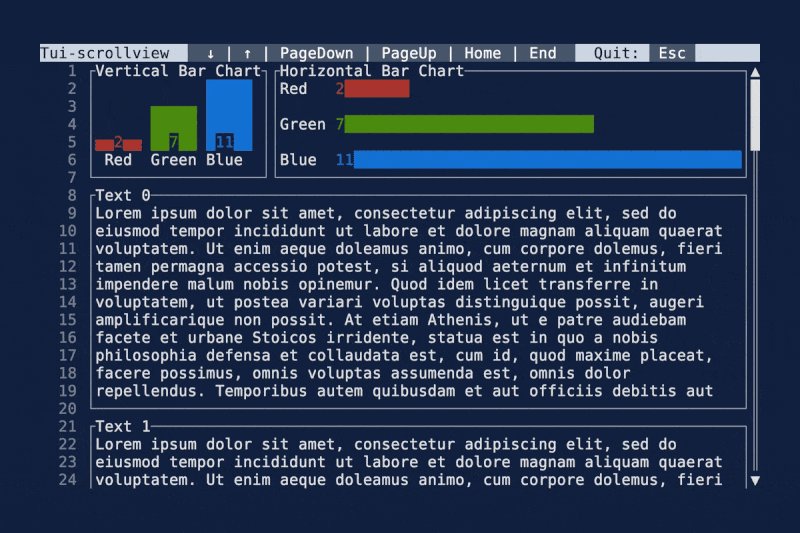
A full example can be found in the [examples] directory. scrollview.rs
This example shows a scrollable view with two paragraphs of text, one for the line numbers and one for the text. On top of this a Gauge widget is rendered to show that this can be used in combination with any other widget.

(Note: a github bug stops the example gif above being displayed, but you can view it at: https://vhs.charm.sh/vhs-6PuT3pdwSTp4aTvKrCBx9F.gif)
TODO
- Conditionally show scrollbar
- Implement horizontal scrolling and bar
License
Copyright (c) 2024 Josh McKinney
This project is licensed under either of:
- Apache License, Version 2.0 (LICENSE-APACHE or http://www.apache.org/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT or http://opensource.org/licenses/MIT)
at your option.
Contribution
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in the work by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.
See CONTRIBUTING.md.
Dependencies
~8–15MB
~173K SLoC