4 releases
| 0.0.5 | Dec 6, 2024 |
|---|---|
| 0.0.4 | Aug 20, 2024 |
| 0.0.3 | Jul 13, 2024 |
| 0.0.2 | Dec 13, 2023 |
#404 in Game dev
485KB
441 lines
Tauri Plugin Gamepad
A plugin for Tauri that provides a polyfill for Gamepad Web API that works on most common platforms.

It's built on top of gilrs library.
Tauri versions support
| Tauri version | git |
|---|---|
| 1.x | 0.0.2 |
| 2.0.0-beta | 0.0.3 |
| 2.0.0-rc | 0.0.4 |
| 2.0.x | 0.0.5 |
Why
By default WebKit does not support all the joysticks and gamepads, especially on Safari (macOS and iOS). It does support a bit more in Chrome's version of WebKit, but that's not the one used by Tauri.
Therefore this plugin was created to bridge this gap and provide same access via homogenous Gamepad API that's already available in most browsers.
Tutorial
Usage
On the javascript side, simply call import 'tauri-plugin-gamepad-api'.
On the rust side, add .plugin(tauri_plugin_gamepad::init()) to your main's Tauri builder call.
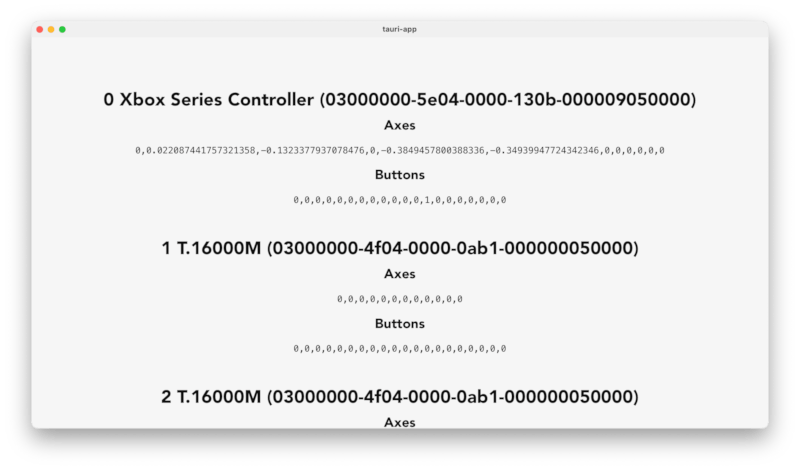
See example for more.
Known issues
- Haptic funcionality is not available (because
gilrsdoesn't support it, thoughsdl2does). - You'll get double
ongamepadconnectedfor some of the devices (one from native implementation, and one from this plugin).
Packages
Supported platforms (from gilrs)
| Input | Hotplugging | Force feedback | |
|---|---|---|---|
| Linux/BSD (evdev) | ✓ | ✓ | ✓ |
| Windows (XInput) | ✓ | ✓ | ✓ |
| macOS | ✓ | ✓ | ✕ |
| iOS | ✓ | ✓ | ✕ |
| Android | ✕ | ✕ | ✕ |
Development
Run npm run watch to transpile TypeScript API layer.
Run example demo using these commands:
cd examples/tauri-app
npm run tauri dev
Permissions
Make sure to include proper permissions to enable the plugin to share events with the webpage.
{
"$schema": "../gen/schemas/desktop-schema.json",
"identifier": "default",
"description": "Capability for the main window",
"windows": ["main"],
"permissions": [
"core:app:default",
"core:event:allow-listen",
"gamepad:default"
]
}
Contributing
When contributing to this repository, please first discuss the change you wish to make via issue, email, or any other method with the owners of this repository before making a change.
License
Copyright (c) 2023-2024 Eugene Hauptmann
Dependencies
~19–55MB
~881K SLoC