6 releases
| 0.3.11 | Nov 19, 2023 |
|---|---|
| 0.3.1 | Nov 19, 2023 |
| 0.2.6 | Nov 18, 2023 |
| 0.1.0 |
|
#677 in Images
165KB
612 lines

(Made with omage)
omage is a Rust library for image processing. It provides functionality for handling images, drawing basic shapes, and configuring image properties.
Features
- Image configuration with background colors.
- Drawing circles and rectangles on the image.
- Drawing fonts on the image
- Saving the resulting image to a file.
Getting Started
To use omage in your Rust project, add the following to your Cargo.toml file:
[dependencies]
omage = "0.3.11"
Then, include it in your Rust code:
use omage::colors::*;
use omage::{Components, Config, Image};
const HEIGHT: u32 = 1080;
const WIDTH: u32 = 1920;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(WIDTH, HEIGHT, WHITE, Some(BLACK), "output.png", None);
let mut image = Image::new();
let circle1 = Components::Circle(config.width / 2, config.height / 2, 300, RED);
let circle2 = Components::Circle(config.width / 2, config.height / 2, 305, BLACK);
image
.config(config)
.init()?
.add_components(vec![&circle1, &circle2])
.draw()?;
Ok(())
}
Output:

Examples
Drawing Circle
use omage::colors::*;
use omage::{Components, Config, Image};
const HEIGHT: u32 = 1080;
const WIDTH: u32 = 1920;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(WIDTH, HEIGHT, WHITE, Some(BLACK), "output.png", None);
let mut image = Image::new();
let circle = Components::Circle(config.width / 2, config.height / 2, 300, RED);
image.config(config).init()?.add_component(&circle).draw()?;
Ok(())
}
Output:

Blending Colors
use omage::colors::*;
use omage::{Components, Config, Image, Rgba};
const HEIGHT: u32 = 1080;
const WIDTH: u32 = 1920;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(WIDTH, HEIGHT, WHITE, Some(BLACK), "output.png", None);
let mut image = Image::new();
let circle1 = Components::Circle(config.width / 2, config.height / 2, 350, RED);
let circle2 = Components::Circle(
config.width / 2,
config.height / 2,
300,
Rgba([255, 0, 255, 120]),
);
let rectangle = Components::Rectangle(
100,
100,
config.width / 2 - 50,
config.height / 2 - 50,
Rgba([120, 0, 255, 19]),
);
image
.config(config)
.init()?
.add_components(vec![&circle1, &circle2, &rectangle])
.draw()?;
Ok(())
}
Output:

Text
use omage::colors::*;
use omage::{Components, Config, Image, Rgba};
const HEIGHT: u32 = 100;
const WIDTH: u32 = 300;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(
WIDTH,
HEIGHT,
Rgba([255, 255, 255, 0]),
Some(WHITE),
"output.png",
Some("./fonts/Roboto-Medium.ttf"),
);
let mut image = Image::new();
let circle1 = Components::Circle(50, 55, 30, Rgba([255, 0, 0, 200]));
let circle2 = Components::Circle(75, 55, 30, Rgba([0, 255, 0, 200]));
let circle3 = Components::Circle(65, 35, 30, Rgba([0, 0, 255, 200]));
let text = "OMAGE";
let text = Components::Text(
config.width / 2 - 40,
config.height / 2 - 25,
50,
text,
Rgba([0, 255, 0, 200]),
);
image
.config(config)
.init()?
.add_components(vec![&text, &circle1, &circle2, &circle3])
.draw()?;
Ok(())
}
Output:

Anti
use omage::colors::*;
use omage::{Components, Config, Image};
const HEIGHT: u32 = 60;
const WIDTH: u32 = 90;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(WIDTH, HEIGHT, WHITE, None, "output.png", None);
let mut image = Image::new();
let circle = Components::Circle(config.width / 2, config.height / 2, 10, RED);
image.config(config).init()?.add_component(&circle).draw()?;
Ok(())
}
Output:

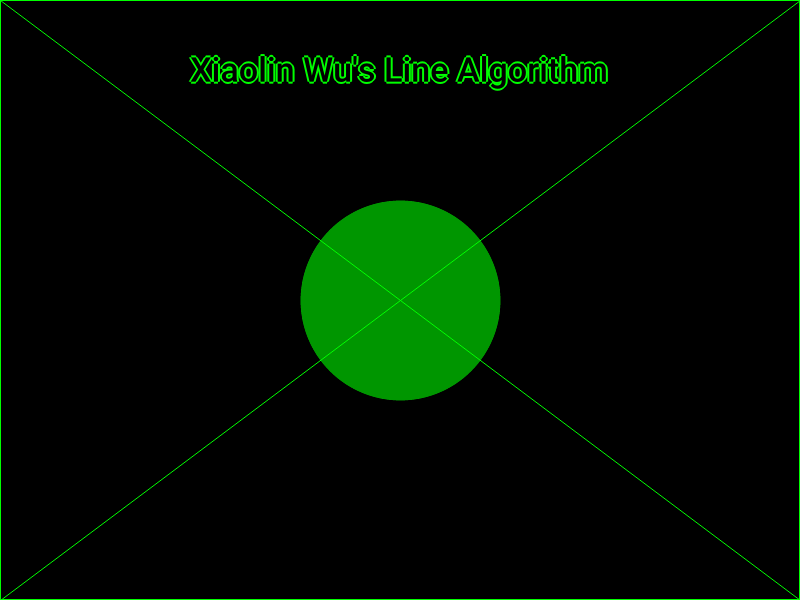
Line
use omage::colors::*;
use omage::{Components, Config, Image, Rgba};
const HEIGHT: u32 = 600;
const WIDTH: u32 = 800;
fn main() -> Result<(), Box<dyn std::error::Error>> {
let config = Config::new(
WIDTH,
HEIGHT,
BLACK,
Some(GREEN),
"output.png",
Some("./fonts/Roboto-Medium.ttf"),
);
let mut image = Image::new();
let line1 = Components::Line(0, 0, WIDTH, HEIGHT, GREEN);
let line2 = Components::Line(WIDTH, 0, 0, HEIGHT, GREEN);
let circle = Components::Circle(WIDTH / 2, HEIGHT / 2, 100, Rgba([0, 255, 0, 150]));
let text = Components::Text(
WIDTH / 2 - 210,
HEIGHT / 2 - 250,
40,
"Xiaolin Wu's Line Algorithm",
BLACK,
Some((GREEN, 3)),
);
image
.config(config)
.init()?
.add_components(vec![&line1, &line2, &circle, &text])
.draw()?;
Ok(())
}
Output:

License
This project is licensed under the MIT License - see the LICENSE file for details.
Dependencies
~6MB
~84K SLoC