10 releases
| new 0.4.0 | May 1, 2025 |
|---|---|
| 0.3.0 | May 9, 2024 |
| 0.2.6 | Apr 18, 2024 |
| 0.2.5 | Jan 29, 2024 |
| 0.1.0 | Nov 12, 2022 |
#92 in Email
111 downloads per month
50KB
536 lines
mailgen
This crate allows you to generate pretty emails without all the hassle.
Inspired by the node.js package mailgen.
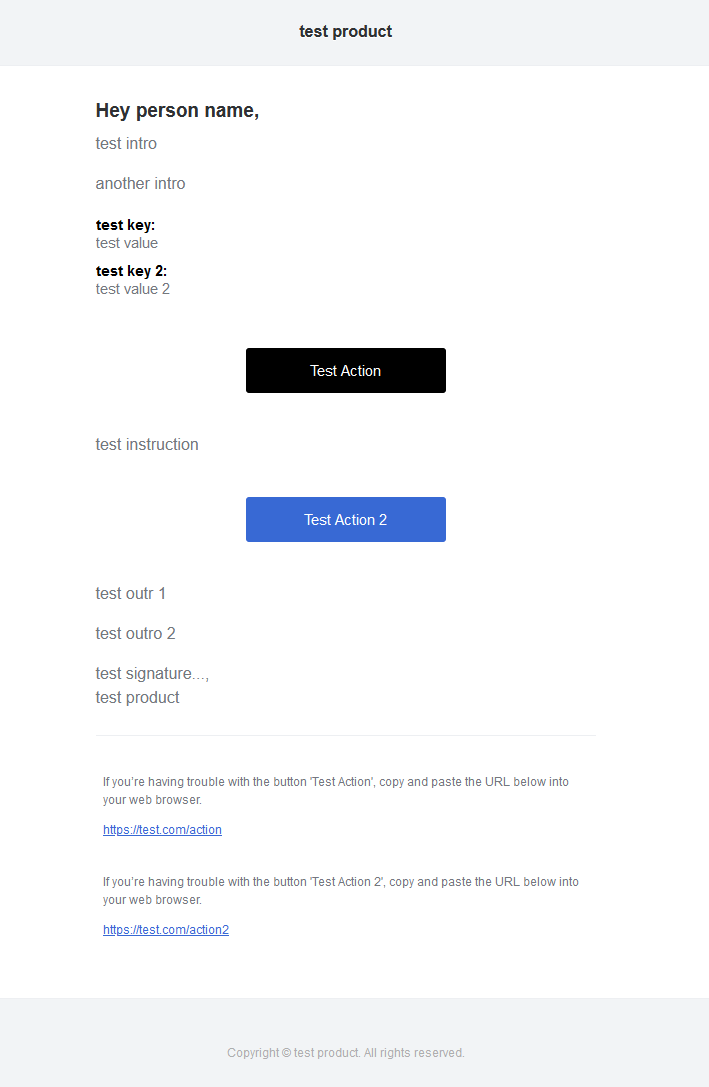
Examples
use mailgen::themes::DefaultTheme;
use mailgen::{Action, Branding, EmailBuilder, Greeting, Mailgen};
let theme = DefaultTheme::new();
let branding = Branding::new("test product", "https://testproduct.com");
let mailgen = Mailgen::new(&theme, branding);
let email = EmailBuilder::new()
.greeting(Greeting::Name("person name"))
.intro("test intro")
.intro("another intro")
.dictionary("test key", "test value")
.dictionary("test key 2", "test value 2")
.action(Action {
text: "Test Action",
link: "https://test.com/action",
color: Some(("black", "white")),
..Default::default()
})
.action(Action {
text: "Test Action 2",
link: "https://test.com/action2",
instructions: Some("test instruction"),
..Default::default()
})
.outro("test outro 1")
.outro("test outro 2")
.signature("test signature...")
.build();
let rendered = mailgen.render_text(&email)?;
std::fs::write("./email.txt", &rendered)?;
let rendered = mailgen.render_html(&email)?;
std::fs::write("./email.html", &rendered)?;

Dependencies
~0.3–7MB
~45K SLoC