5 releases
| 0.2.4 | Aug 7, 2024 |
|---|---|
| 0.2.3 | Apr 24, 2024 |
| 0.2.2 | Feb 22, 2024 |
| 0.2.0 | Oct 22, 2023 |
| 0.1.0 | Oct 21, 2023 |
#357 in GUI
851 downloads per month
215KB
725 lines
Egui-Aesthetix
A Uniform and Programmatic approach to theming Egui Applications
Table of Contents
About
This library is my answer to theming egui. There are other libraries, and approaches. I like this method because it is trait based, so many themes could be added to this crate for everyone to use.
Default themes
The library ships with the following themes if default features are left on. These should look great on Mac, Windows and Linux alike.
-
Standard Dark
- Based off of the Gnome Adwaita color palette
-
Standard Light
- Based off of the Gnome Adwaita color palette
Other themes
There are plenty of other themes that can be specified through features
-
Carl Dark
- Based off of the Kde plasma theme
-
Nord (Light and Dark)
- Based off the popular Nord theme
-
Tokyo Night (Dark and Storm)
- Based off the VSCode Extension
-
Catpuccin
- TODO
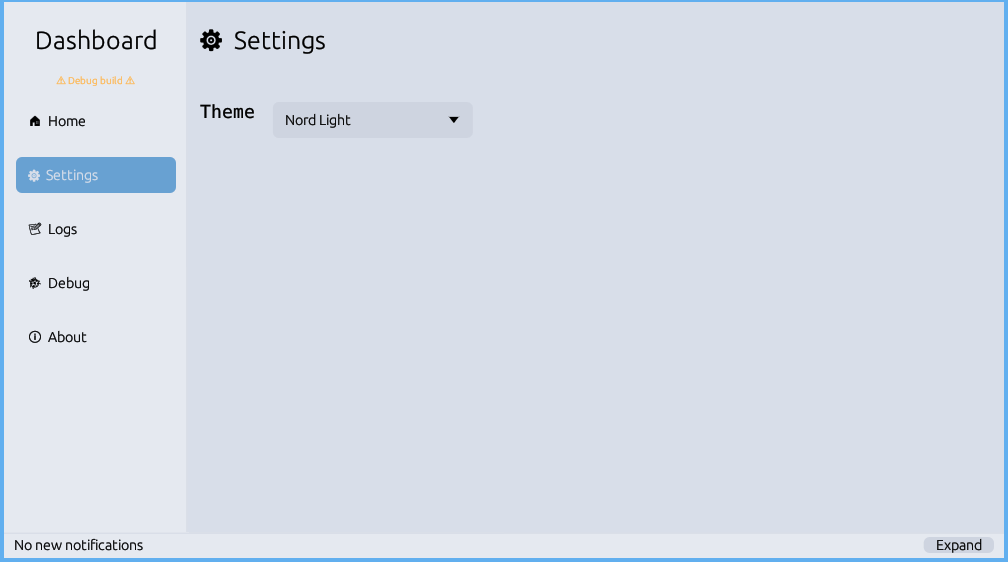
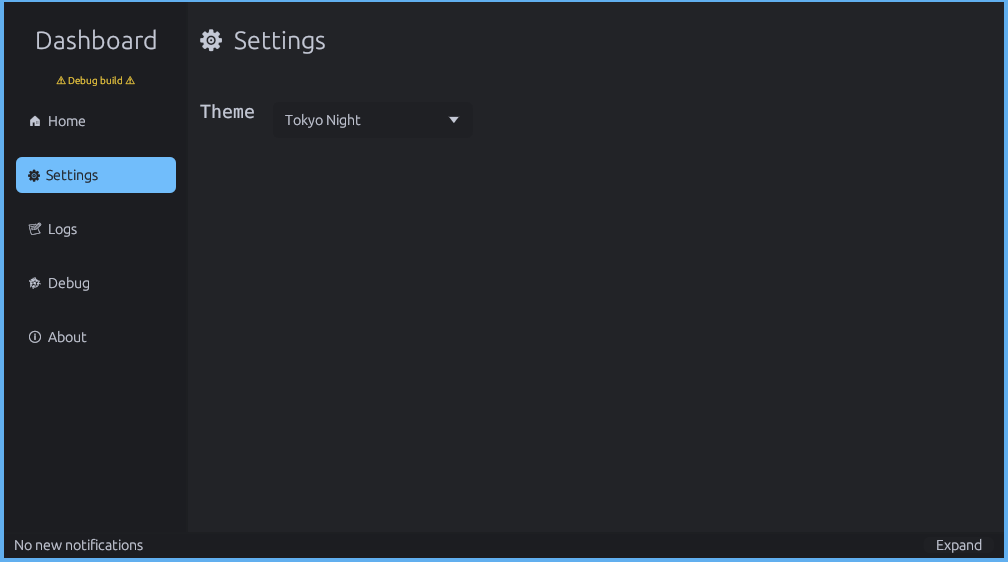
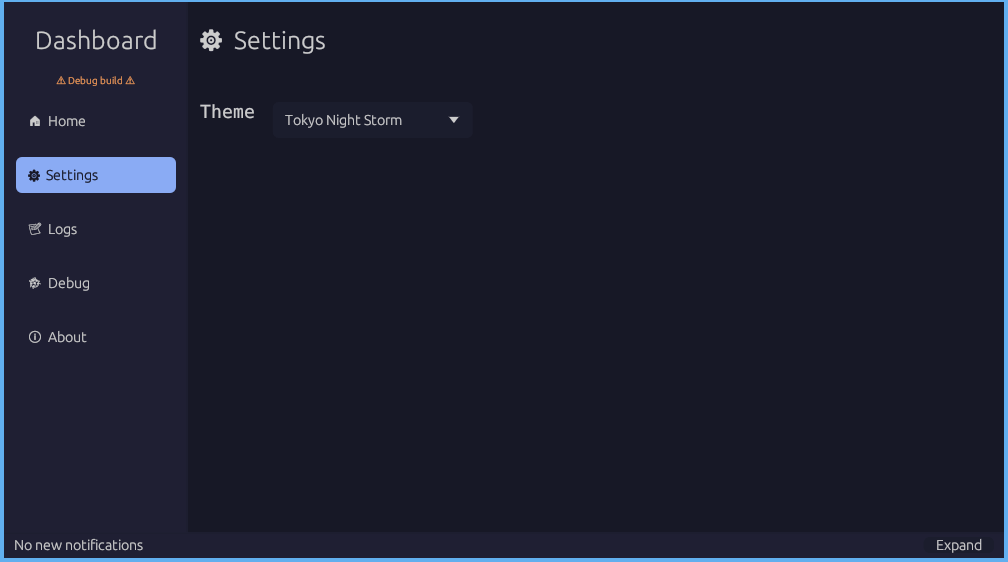
Checkout the results
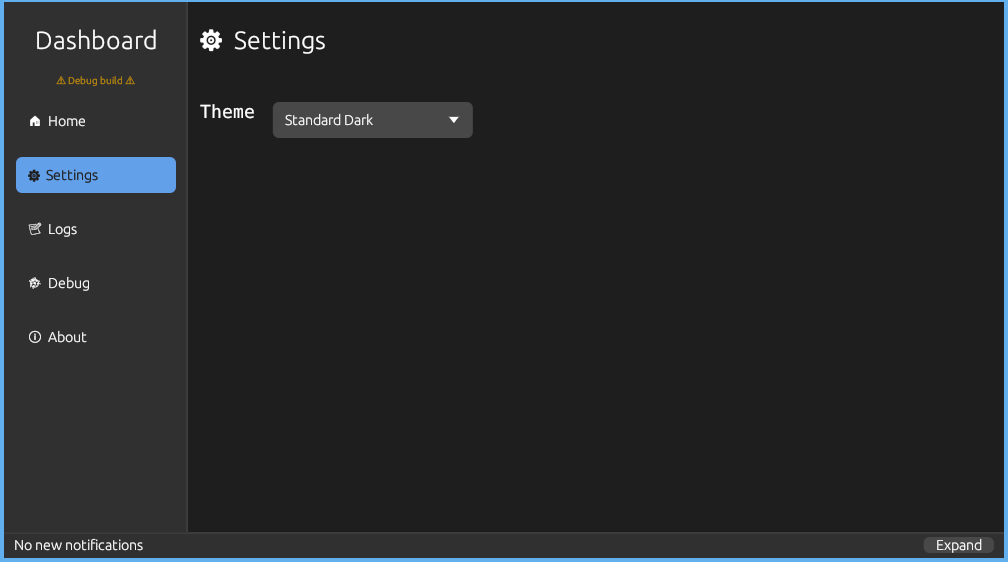
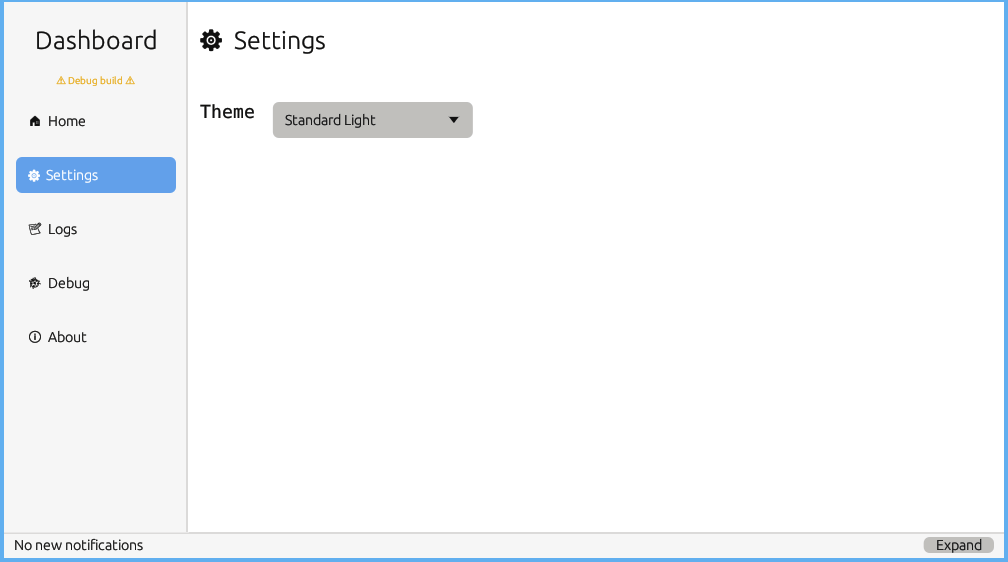
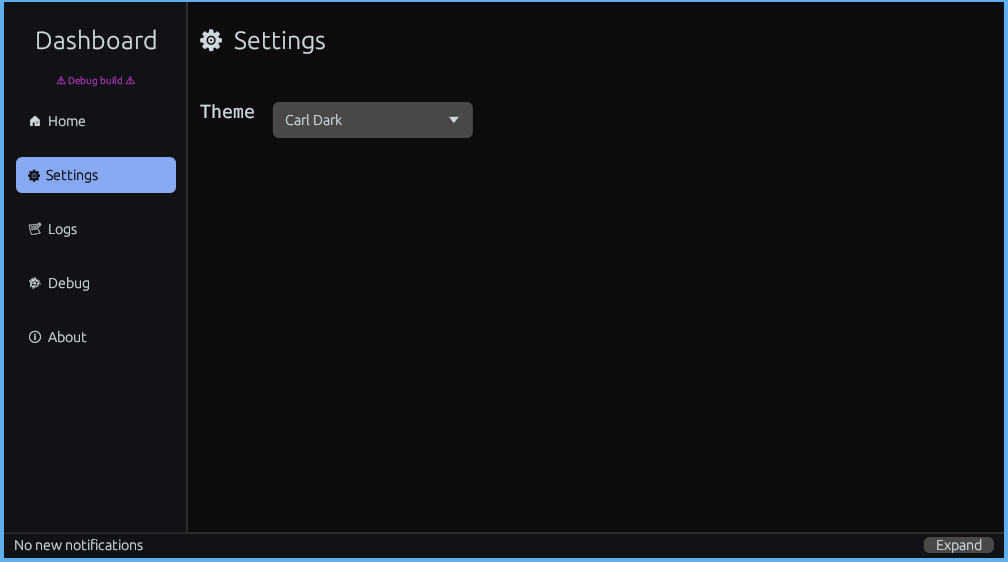
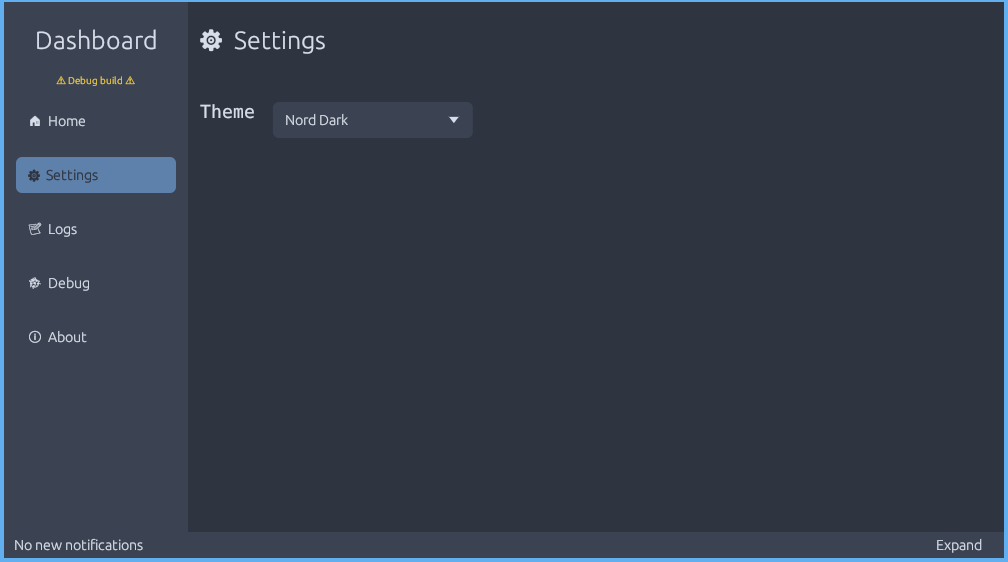
Screen Shots
Standard Dark theme on Kde Plasma

Standard Light theme on Kde Plasma

Carl Dark theme Kde on Plasma

Nord Dark

Nord Light

Tokyo Night

Tokyo Night Sorm

Install
The library is very flexible and doesn't force you to include themes you don't want.
This includes default features which is the Aesthetix trait, and the StandardDark and StandardLight themes
egui-aesthetix = "0.2.4"
Only includes the Aesthetix trait, no themes will be included
egui-aesthetix = { version = "0.2.4", default-features = false }
Include all the themes
egui-aesthetix = { version = "0.2.4", features = ["all_themes"] }
Only include standard themes and a specified theme (here carl is used as the specified theme)
egui-aesthetix = { version = "0.2.4", features = ["standard", "carl" ] }
Only include nord themes
egui-aesthetix = { version = "0.2.4", features = ["nord"] }
Only include tokyo night themes
egui-aesthetix = { version = "0.2.4", features = ["tokyo_night"] }
Usage
Here is the dashboard template from the above screenshots using this crate for its themes. The code is
straight forward to read. Reading the egui-aesthetix source code and the dashboard code
should give you more than enough information and context to use it in your own applications
as well as implement your own custom themes using the Aesthetix trait. Happy Theming!!
Maintainers
PRs accepted.
Small note: If editing the README, please conform to the standard-readme specification.
License
MIT © 2023 Matt Williams
Dependencies
~4.5–9.5MB
~87K SLoC