14 releases (9 breaking)
| new 0.10.0 | Apr 18, 2025 |
|---|---|
| 0.9.2 | Jan 26, 2025 |
| 0.9.0 | Dec 15, 2024 |
| 0.8.1 | Sep 27, 2024 |
| 0.5.0 | Mar 30, 2024 |
#283 in Visualization
266 downloads per month
Used in 19 crates
(5 directly)
210KB
3.5K
SLoC
✒️ dot_ix
🚧 This is very much a work in progress
Try it yourself: (demo_1, demo_2)
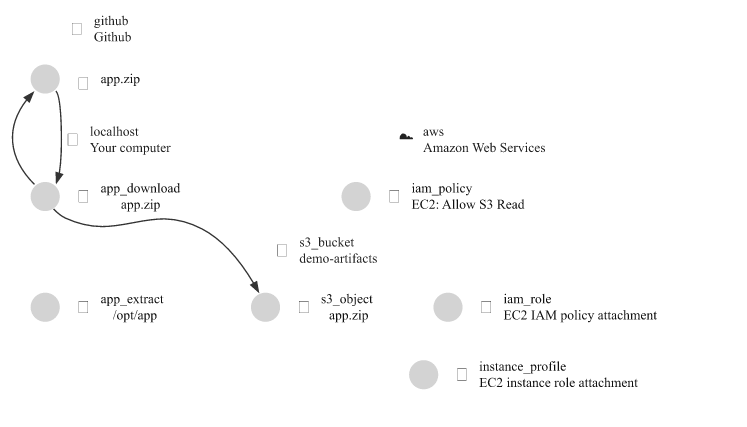
Example
Original Concept
https://user-images.githubusercontent.com/2993230/253878816-0729970f-651f-45ef-a986-470f383b8018.mp4
Usage
Add the following to Cargo.toml
dot_ix = "0.9.2"
# Enables the `FlexDiag` web component.
dot_ix = { version = "0.9.2", features = ["flex_diag"] }
# Enables server side dot generation.
# Requires graphviz `dot` to be installed server side.
dot_ix = { version = "0.9.2", features = ["server_side_graphviz"] }
Development
cargo install cargo-leptos
# Then, one of:
# * client side rendering -- uses WASM compiled graphviz to generate the graph.
cargo leptos watch
# * server side rendering -- runs `dot` on the server to generate the graph.
# Requires `graphviz` to be installed.
cargo leptos watch --features "server_side_graphviz" -v
For server side rendering, the "server_side_graphviz" feature needs to be passed in separately because that feature still needs to be enabled for the lib compilation, i.e.
- server side rendering:
- lib features:
"server_side_graphviz" - bin features:
"ssr,server_side_graphviz"
- lib features:
- client side rendering:
- lib features:
"" - bin features:
""
- lib features:
To Do
🦜 Feel free to do any of these -- this project isn't my main focus, but I should be responsive in reviewing / merging things.
- Split crate into multiple subcrates.
- Split
app::info_graph::InfoGraphinto smaller components. - Get rid of
main.scssand replace with tailwind classes. - Inline styles in SVG.
- Inline font in SVG styles.
- Change
rt/into_graphviz_dot_src/info_graph.rsto write to a buffer, instead of individual strings. - Take each node with a "type".
- Take in tailwindcss classes to attach to node types.
- Take in theme / merge with default theme.
- Split
dot_ixlibrary from the web app, so it can be embedded in other apps. - GitHub Actions / automated testing / releasing / publishing.
- Playground: Render pre-written graphs
- Graph in URL
- Link to gist
Dependencies
~1–1.8MB
~34K SLoC