30 stable releases (8 major)
| 11.0.0 | Jan 15, 2024 |
|---|---|
| 10.0.0 | Oct 28, 2023 |
| 9.3.2 | Oct 7, 2023 |
| 9.2.0 | Mar 26, 2023 |
| 3.0.1 | Feb 6, 2022 |
#616 in Database interfaces
1.5MB
28K
SLoC
 Create Rust App
Create Rust App
Set up a modern rust+react web app by running one command. Join us on discord.
Requirements
- Rust
diesel_cli- For SQLite, if you don't wish to dynamically link
diesel_cliwith your system'slibsqlite3, you may runcargo install diesel_cli --no-default-features --features sqlite-bundled.
- For SQLite, if you don't wish to dynamically link
Install
cargo install create-rust-app_cli
Quick start
create-rust-app my-todo-app
# .. select backend framework, plugins, etc.
# Code-gen resources for your project
cd ./my-todo-app
create-rust-app
# .. select resource type / properties
Features
1. Project creation
create-rust-app create <project_name>
- Run frontend & backend with a single command:
cargo fullstack - Rust backend
- One of the following frameworks:
actix-webpoem(support temporarily on hold, use version 9.2.2:cargo install create-rust-app_cli@9.2.2)
- Database migrations (using diesel.rs)
- Generate diesel structs and types by running
cargo dsyncin your project (see codegen section below).
- Generate diesel structs and types by running
- Sending mail
- PostgreSQL, SQLite 3.35+ support
- ViteJS (blazing fast frontend compile speeds)
- SSR templating with an option to include bundles that are automatically code-split
- The
/viewsfolder contains all templates - The
/frontend/bundlesfolder contains all the bundles which can be included in your views via{{bundle(name="MyBundle.tsx")}}
- The
- Automatically route to your single page application(s)
- Use
create_rust_app::render_single_page_application("/app","your_spa.html")(if you're using Poem, the parameters are slightly different, an example is provided in the function's documentation)
- Use
- One of the following frameworks:
- React frontend (or install your own framework!)
- Typescript, with backend type definition generation (run
cargo tsyncin your project folder; see codegen section below) - Routing (via
react-router-dom) - Typed
react-queryhooks generation ($ cd my_project && create-rust-app, then select "Generate react-query hooks")
- Typescript, with backend type definition generation (run
Available Plugins
-
Authentication (+ Authorization) plugin
- Add JWT token-based auth with a simple command
- Session management: restoration of previous session, revoking of refresh tokens
- Credentials management/recovery
- Email validation / activation flow
- Adds frontend UI + react hooks
- Adds auth service, and user / session models
- Block your endpoints via
Authguard - Follows OWASP security best practices
- RBAC permissions out of the box (assign roles and permissions to users)
-
Social authentication (OIDC) plugin
- Adds Oauth2-based authentication (requires auth plugin)
- Just configure some OIDC providers:
app.app_data(Data::new(AuthConfig { oidc_providers: vec![GOOGLE( "client_id", "client_secret", "/success/redirect", "/error/redirect", )], }))Then, redirect your users to start the flow!
<a href={"/api/auth/google"}>Login with Google</a> -
Container plugin
- Dockerfile to containerize your rust app into a single image
-
Development plugin
- View your database via the admin portal at
localhost:3000/admin(still in development) - A "devbox" on the frontend indicates when the backend is compiling or when the database is not reachable
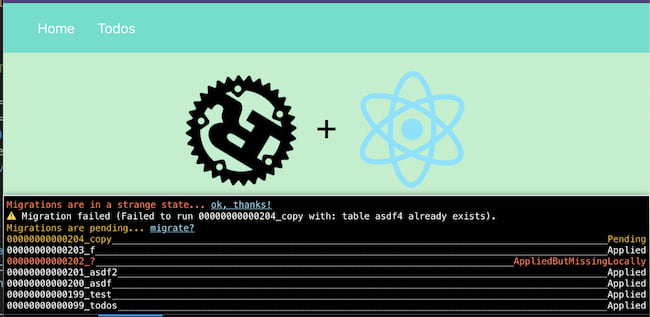
- Moreover, the devbox displays when migrations are pending + includes a "run migrations" button
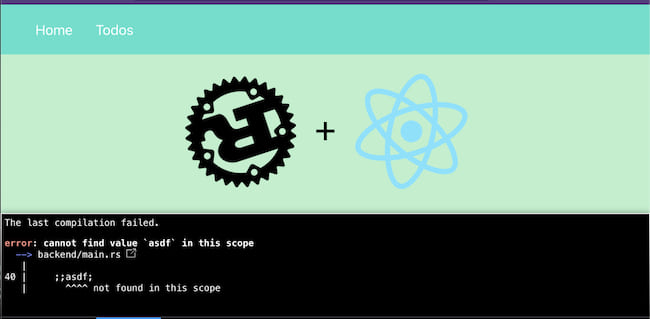
- In-browser compilation errors and migration checking:


- View your database via the admin portal at
-
Storage plugin
-
Adds
Storageextractor which allows you to upload/download files from an S3-compatible object store -
Seamlessly add single or multiple attachments to your models using
Attachment::*! -
Here are some examples:
- Adding an avatar to a user in your users table:
let s3_key = Attachment::attach("avatar", "users", user_id, AttachmentData { file_name: "image.png", data: bytes })?;- Getting the url for the attachment
let storage: Storage // retreive this via the appropriate extractor in your frameowrk of choice let url = storage.download_uri(s3_key)?;(note: see
Attachment::*andStorage::*for more functionality!)
-
-
GraphQL plugin
- Adds all the boilerplate necessary to expose GraphQL
- Requires the auth plugin: authentication and authorization setup out-of-the-box
- Find a graphql playground at
localhost:3000/graphql
-
Utoipa plugin
- Uses the utoipa crate to add OpenAPI documentation and serve it in a SwaggerUI playground.
- Find the playground at
http://localhost:3000/swagger-ui/ - Requires the backend be Actix (for now ;) )
- check out this page to see how to document your own API endpoints with a variety of backends
- Has a soft dependency on the Auth plugin
-
Tasks Plugin
- For running background jobs, currently only supports actix-web and postgresql
- Uses
fangunder the hood and all it's features are exposed. - Add a task to the queue with
create_rust_app::tasks::queue() - Run the queue with
cargo run --bin tasks
-
Workspace Support (Enabled by default, not tied to a feature flag)
- allows you to organize your rust app in workspaces, and changes the defaults for the environment variables that specify paths to various important places.
- to organize you project as a workspace:
- enable this feature
- refactor your codebase into workspaces (see #194)
- Optional: set the following environment variables (paths are relative to the directory you call cargo fullstack/backend/run from)
CRA_MANIFEST_PATH: default./frontend/dist/manifest.jsonwhen called from workspace root,../frontend/dist/manifest.jsonotherwise.CRA_FRONTEND_DIR: default./frontendwhen called from workspace root,../frontendotherwise.CRA_VIEWS_GLOB: defaultbackend/views/\*\*/\*.htmlwhen called from workspace root,views/\*\*/\*.htmlotherwise.
- Note that in any non-standard setup, you will need to set the above environment variables to the correct values for your project to ensure correct behavior.
2. Code-gen to reduce boilerplate
cargo dsync
- Run this commmand to generate diesel model structs and queries in your
backend/modelsfolder! - See dsync docs here
cargo tsync
- Run this command to generate typescript types for your rust code marked with
#[tsync::tsync]. You'll find the output for this command here:frontend/src/types/rust.d.ts. - See tsync docs here
cd my_project && create-rust-app
- CRUD code-gen to reduce boilerplate
- Scaffolds the db model, endpoints service file, and hooks it up in your
/api!
- Scaffolds the db model, endpoints service file, and hooks it up in your
react-queryhooks generation for frontend- Generates a hook for each handler function defined in the
services/folder - Edit generated hooks afterwards -- they won't be regenerated unless you delete (or rename) the hook!
- Generates a hook for each handler function defined in the
Walkthrough (old)
Contributing
Questions and comments are welcome in the issues section!
If you're experiencing slow compilation time, make sure there isn't any bloat in the template files (look for node_modules or typescript / parcel caches and delete them).
Moreover, you can try using the mold linker which may also improve compilation times.
Dependencies
~13–24MB
~370K SLoC
