3 releases (breaking)
| 0.3.0 | Aug 1, 2023 |
|---|---|
| 0.2.0 | Sep 28, 2022 |
| 0.1.0 | Oct 25, 2021 |
#109 in #lint
129 downloads per month
Used in autocorrect
20KB

AutoCorrect
🎯 AutoCorrect 的愿景是提供一套标准化的文案较正方案。以便于在各类场景(例如:撰写书籍、文档、内容发布、项目源代码...)里面应用,让使用者轻松实现标准化、专业化的文案输出 / 校正。
AutoCorrect is a linter and formatter to help you to improve copywriting, correct spaces, words, and punctuations between CJK (Chinese, Japanese, Korean).
Like Eslint, Rubocop and Gofmt ..., AutoCorrect allows us to check source code, and output as colorized diff with corrected suggestions. You can integrate to CI (GitLab CI, GitHub Action, Travis CI....) for use to check the contents in source code. Recognize the file name, and find out the strings and the comment part.
AutoCorrect 是一个基于 Rust 编写的工具,用于「自动纠正」或「检查并建议」文案,给 CJK(中文、日语、韩语)与英文混写的场景,补充正确的空格,纠正单词,同时尝试以安全的方式自动纠正标点符号等等。
类似 ESlint、Rubocop、Gofmt 等工具,AutoCorrect 可以用于 CI 环境,它提供 Lint 功能,能便捷的检测出项目中有问题的文案,起到统一规范的作用。
支持各种类型源代码文件,能自动识别文件名,并准确找到字符串、注释做自动纠正。
此方案最早于 2013 年 出现于 Ruby China 的项目,并逐步完善规则细节,当前准确率较高(极少数异常情况),你可以放心用来辅助你完成自动纠正动作。

Features
- Add spacing between CJK (Chinese, Japanese, Korean) and English words.
- Correct punctuations into full-width near the CJK.
- Correct punctuations into half-width in English content.
- (Experimental) Spellcheck and correct words with your dictionary.
- Lint checking and output diff or JSON result, so you can integrate everywhere (GitLab CI, GitHub Action, VS Code, Vim, Emacs...)
- Allows using
.gitignoreor.autocorrectignoreto ignore files that you want to ignore. - Support more than 28 file types (Markdown, JSON, YAML, JavaScript, HTML ...), use AST parser to only check for strings, and comments.
- Cross-platform for Linux, macOS, Windows, and WebAssembly, and as Native SDK for programming (Node.js, JavaScript Browser, Ruby, Python, Java).
典型应用场景
- 撰写书籍、文档,新闻媒体等内容发布,应用于 Markdown、AsciiDoc、HTML 等文档场景,确保文案的标准化、专业化(案例:MDN 项目、少数派)。
- 集成 GitLab CI、GitHub Action、Travis CI 等 CI 环境,需要对项目进行自动化检查。
- 集成到 Docusaurus、Hexo、Hugo、Jekyll、Gatsby 等静态网站生成器,在生成的时候自动格式化。
- 利用语言支持的 SDK 集成到应用程序,在存储或输出网站内容的时候格式化,提升网站品质(如:Ruby China、V2EX、Longbridge)。
- 作为 VS Code、Intellij Platform IDE(已支持)、Vim、Emacs (待实现) 插件,需要对文案进行检查(Linter & Formatter),依靠 LintResult 给出的(Annotator、Diagnostic)提示。
- 基于 WebAssembly 实现,作为 Chrome、Safari 等浏览器插件,应用于任何网站(待实现)
- 也可以集成到 WYSIWYG Editor 里面,例如(ProseMirror、CKEditor、Slate、Draft.js、Tiptap、Monaco Editor、CodeMirror 等)。
Installation
$ brew install autocorrect
Or you can just install it via this:
$ curl -sSL https://git.io/JcGER | sh
After that, you will get autocorrect command.
$ autocorrect -V
AutoCorrect 2.4.0
Or install NPM:
$ yarn add autocorrect-node
$ yarn autocorrect -V
Upgrade
Since: 1.9.0
AutoCorrect allows you to upgrade itself by autocorrect update command.
$ autocorrect update
NOTE: This command need you input your password, because it will install bin into
/usr/local/bindirectory.
Usage
- Use in CLI
- Use in NPM
- Configuration
- VS Code Extension
- Intellij Platform Plugin
- GitHub Action
- GitLab CI
- Work with ReviewDog
- Use for programming
Use in CLI
$ autocorrect text.txt
你好 Hello 世界
$ echo "hello世界" | autocorrect --stdin
hello 世界
$ autocorrect --fix text.txt
$ autocorrect --fix zh-CN.yml
$ autocorrect --fix
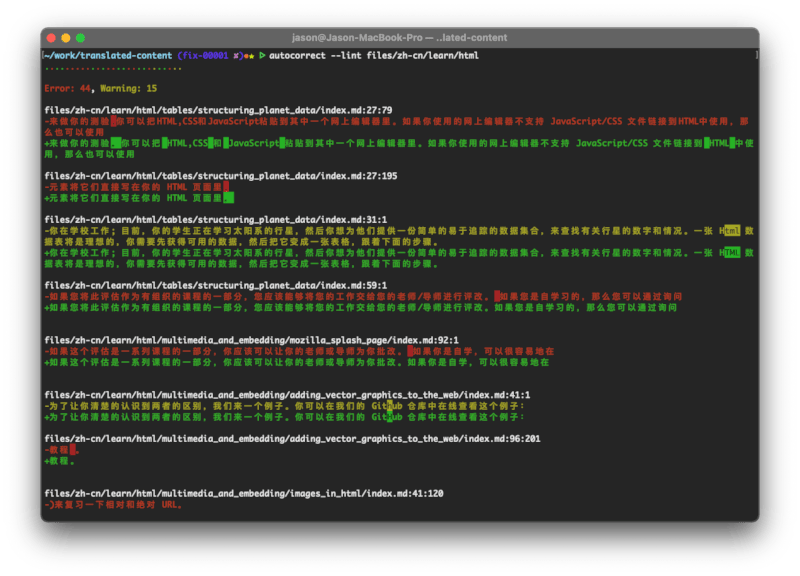
Lint
$ autocorrect --lint --format json text.txt
$ autocorrect --lint text.txt
Error: 1, Warning: 0
text.txt:1:3
-你好Hello世界
+你好 Hello 世界
You also can lint multiple files:
$ autocorrect --lint
How to lint all changed files in Git:
$ git diff --name-only | xargs autocorrect --lint
Use in NPM
since: 2.7.0
AutoCorrect has been published in NPM with CLI command support. If you want to use it in Frontend or Node.js project, you can just install autocorrect-node package for without install AutoCorrect bin.
cd your-project
yarn add autocorrect-node
Now you can run yarn autocorrect command in your project. This command is same as autocorrect command.
$ yarn autocorrect -h
More docs: autocorrect-node/README.md
Configuration
Default config: .autocorrect.default
$ autocorrect init
AutoCorrect init config: .autocorrectrc
NOTE: If you download fail, try to use
autocorrect init --localcommand again.
Now the .autocorrectrc file has been created.
.autocorrectrc is allows use YAML, JSON format.
Config file example:
# yaml-language-server: $schema=https://huacnlee.github.io/autocorrect/schema.json
# Config rules
rules:
# Auto add spacing between CJK (Chinese, Japanese, Korean) and English words.
# 0 - off, 1 - error, 2 - warning
space-word: 1
# Add space between some punctuations.
space-punctuation: 1
# Add space between brackets (), [] when near the CJK.
space-bracket: 1
# Convert to fullwidth.
fullwidth: 1
# To remove space near the fullwidth.
no-space-fullwidth: 1
# Fullwidth alphanumeric characters to halfwidth.
halfwidth-word: 1
# Fullwidth punctuations to halfwidth in english.
halfwidth-punctuation: 1
# Spellcheck
spellcheck: 2
textRules:
# Config special rules for some texts
# For example, if we wants to let "Hello你好" just warning, and "Hi你好" to ignore
# "Hello你好": 2
# "Hi你好": 0
fileTypes:
# Config the files associations, you config is higher priority than default.
# "rb": ruby
# "Rakefile": ruby
# "*.js": javascript
# ".mdx": markdown
spellcheck:
# Correct Words (Case insensitive) for by Spellcheck
words:
- GitHub
- App Store
# This means "appstore" into "App Store"
- AppStore = App Store
- Git
- Node.js
- nodejs = Node.js
- VIM
- DNS
- HTTP
- SSL
Ignore option
Since: 2.2.0
When you want to config some special words or texts to ignore on format or lint.
The textRules config may help you.
For example, we want:
Hello世界- To just give a warning.Hi你好- To ignore.
Use can config:
textRules:
Hello世界: 2
Hi你好: 0
After that, AutoCorrect will follow your textRules to process.
Ignore files
Use .autocorrectignore to ignore files
Sometimes, you may want to ignore some special files that not want to check.
By default, the file matched .gitignore rule will be ignored.
You can also use .autocorrectignore to ignore other files, format like .gitignore.
Disable by inline comment
If you just want to disable some special lines in a file, you can write a comment autocorrect-disable,
when AutoCorrect matched the comment include that, it will disable temporarily.
And then, you can use autocorrect-enable to reopen it again.
For example, in JavaScript:
function hello() {
// autocorrect-disable
console.log('现在这行开始autocorrect会暂时禁用');
console.log('这行也是disable的状态');
// autocorrect-enable
let a = '现在起autocorrect回到了启用的状态';
}
The output will:
function hello() {
// autocorrect-disable
console.log('现在这行开始autocorrect会暂时禁用');
console.log('这行也是disable的状态');
// autocorrect-enable
let a = '现在起 autocorrect 回到了启用的状态';
}
Disable some rules
Since: 2.0
You can use autocorrect-disable <rule> in a comment to disable some rules.
Rule names please see: Configuration
function hello() {
// autocorrect-disable space-word
console.log('现在这行开始autocorrect会暂时禁用.');
// autocorrect-disable fullwidth
console.log('这行也是disable的状态.');
// autocorrect-enable
let a = '现在起autocorrect回到了启用的状态.';
}
Will get:
function hello() {
// autocorrect-disable space-word
console.log('现在这行开始autocorrect会暂时禁用。');
// autocorrect-disable fullwidth, space-word
console.log('这行也是disable的状态.');
// autocorrect-enable
let a = '现在起 autocorrect 回到了启用的状态。';
}
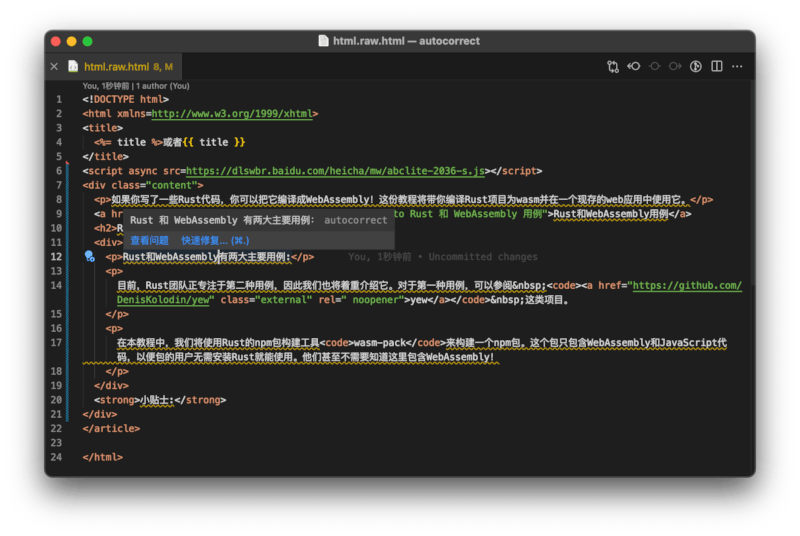
VS Code Extension
https://marketplace.visualstudio.com/items?itemName=huacnlee.autocorrect
内置 Visual Studio Code 插件,安装后会将 AutoCorrect 和 Visual Studio Code 完整集成,可以达到「保存自动格式化」或「纠正提示」。
如下图:

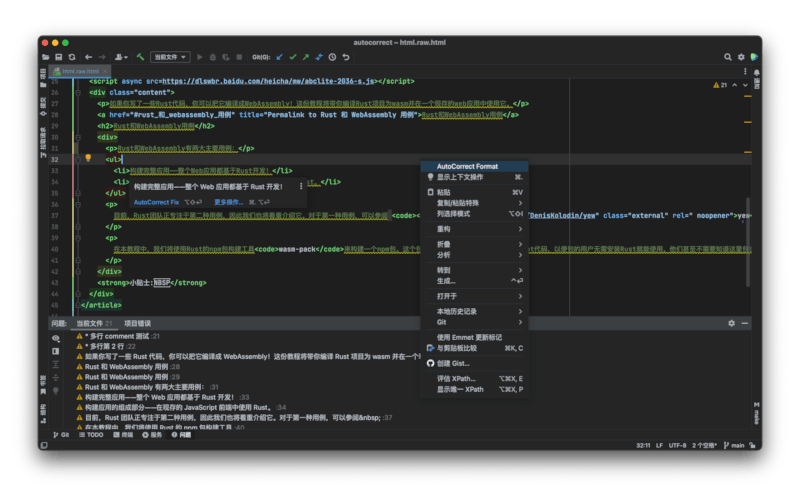
Intellij Platform Plugin

https://github.com/huacnlee/autocorrect-idea-plugin
GitHub Action
https://github.com/huacnlee/autocorrect-action
Add to your .github/workflows/ci.yml
steps:
- name: Check source code
uses: actions/checkout@v3
- name: AutoCorrect
uses: huacnlee/autocorrect-action@main
GitLab CI
Add to your .gitlab-ci.yml, to use huacnlee/autocorrect Docker image to check.
autocorrect:
stage: build
image: huacnlee/autocorrect:latest
script:
- autocorrect --lint
# Enable allow_failure if you wants.
# allow_failure: true
Work with ReviewDog
Since: 2.8.0
AutoCorrect can work with reviewdog, so you can use it in CI/CD. ReviewDog will post a comment to your PR with the AutoCorrect change suggestions. Then the PR committer can easy to accept the suggestions.
Use --format rdjson option to output the lint results as the reviewdog supported format.
autocorrect --lint --format rdjson | reviewdog -f=rdjson -reporter=github-pr-check
Use for programming
AutoCorrect makes for support use in many programming languages.
- Rust - autocorrect
- Ruby - autocorrect-rb
- Go - autocorrect-go
- Python - autocorrect-py
- Node.js - autocorrect-node
- JavaScript (Browser) - autocorrect-wasm
- Java - autocorrect-java
Benchmark
MacBook Pro (13-inch, M1, 2020)
Use make bench to run benchmark tests.
See autocorrect/src/benches/example.rs for details.
format_050 time: [10.003 µs 10.013 µs 10.024 µs]
format_100 time: [18.511 µs 18.550 µs 18.597 µs]
format_400 time: [60.089 µs 60.216 µs 60.461 µs]
format_html time: [220.68 µs 220.91 µs 221.18 µs]
halfwidth_english time: [3.2353 µs 3.2452 µs 3.2545 µs]
format_json time: [55.620 µs 55.658 µs 55.695 µs]
format_javascript time: [108.63 µs 108.70 µs 108.79 µs]
format_json_2k time: [9.3879 ms 9.4871 ms 9.6541 ms]
format_jupyter time: [86.660 µs 86.743 µs 86.830 µs]
format_markdown time: [1.0007 ms 1.0123 ms 1.0285 ms]
spellcheck_50 time: [1.9177 µs 1.9422 µs 1.9766 µs]
spellcheck_100 time: [3.5868 µs 3.5909 µs 3.5950 µs]
spellcheck_400 time: [14.873 µs 14.974 µs 15.110 µs]
lint_markdown time: [1.1195 ms 1.1205 ms 1.1215 ms]
lint_json time: [67.764 µs 68.341 µs 69.137 µs]
lint_html time: [280.87 µs 281.44 µs 282.20 µs]
lint_javascript time: [123.99 µs 125.50 µs 128.38 µs]
lint_yaml time: [433.41 µs 441.09 µs 452.74 µs]
lint_to_json time: [1.8391 ms 1.8428 ms 1.8476 ms]
lint_to_diff time: [1.8632 ms 1.8801 ms 1.9030 ms]
Real world benchmark
With MDN Translated Content project, it has about 30K files.
~/work/translated-content $ autocorrect --fix
AutoCorrect spend time: 8402.538ms
Other Extensions
The other implementations from the community.
User cases
License
This project under MIT license.
Dependencies
~1.5MB
~37K SLoC