18 releases
| 0.3.6 | Mar 29, 2024 |
|---|---|
| 0.3.4 | Feb 12, 2024 |
| 0.3.1 | Dec 1, 2023 |
| 0.3.0 | Nov 24, 2023 |
| 0.1.7 | Nov 3, 2022 |
#80 in GUI
1,202 downloads per month
Used in 4 crates
48KB
403 lines
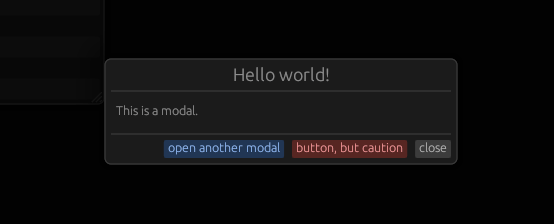
egui-modal, a modal library for egui

normal usage:
/* calling every frame */
let modal = Modal::new(ctx, "my_modal");
// What goes inside the modal
modal.show(|ui| {
// these helper functions help set the ui based on the modal's
// set style, but they are not required and you can put whatever
// ui you want inside [`.show()`]
modal.title(ui, "Hello world!");
modal.frame(ui, |ui| {
modal.body(ui, "This is a modal.");
});
modal.buttons(ui, |ui| {
// After clicking, the modal is automatically closed
if modal.button(ui, "close").clicked() {
println!("Hello world!")
};
});
});
if ui.button("Open the modal").clicked() {
// Show the modal
modal.open();
}
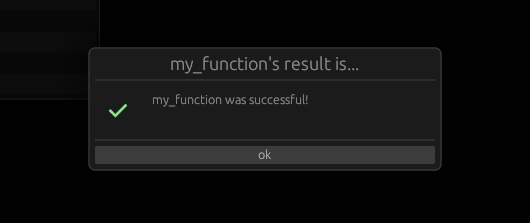
dialog usage

in some use cases, it may be more convenient to both open and style the modal as a dialog as a one-time action, like on the single instance of a function's return.
/* calling every frame */
let modal = Modal::new(ctx, "my_dialog");
...
...
...
// Show the dialog
modal.show_dialog();
elsewhere,
/* happens once */
if let Ok(data) = my_function() {
modal.dialog()
.with_title("my_function's result is...")
.with_body("my_function was successful!")
.with_icon(Icon::Success)
.open()
}
Dependencies
~4–10MB
~80K SLoC